달리는 자동차
attr( ) 과 prop( )의 차이 본문
datepicker 사용시
library script에 올린다.
```
<!-- Include the datepicker library -->
<script src="/js/jquery/jquery-1.11.3.js"></script>
<script src="/js/datepicker/knockout-3.5.1.js"></script> <!-- Data Bind -->
<script src="/js/datepicker/moment.js"></script> <!-- 날짜/시간 -->
<script src="/js/datepicker/ko.js"></script> <!-- moment 한글화 -->
<script src="/js/datepicker/daterangepicker.js"></script> <!-- 달력 UI -->
<link rel="stylesheet" type="text/css" href="/css/datepicker/daterangepicker.css"/>
```
아래가 바로 datepicker 달력 !

각각 일간 주간 월간 연간 클릭시 구분단위(radio)를 주어 어떤 것을 선택한 지 사용자가 알 수 있는 화면을 구현하려고 한다.
<tr>
<th scope="row"><label>방송일</label></th>
<td>
<div class="form-inline" name=applyBtn>
<!-- 달력 -->
<div class="form-group m-b-0" id="datePk" >
<div class="input-group date">
<input type="text" id="stdDtInput" name="stdDtInput" class="form-control daterangepicker-field" value="<c:out value="${param.stdDt}"/>" data-bind="daterangepicker: dateRange" />
<span class="input-group-addon datetimepicker"><i class="fa fa-calendar"></i></span>
</div>
</div>
<div class="form-group m-l-10" >
<span class="m-block" style="display:inline-block; margin: 10px 0; vertical-align: middle;"> 구분단위 : </span>
<div class="form-radio txt">
<input type="radio" name="prdSeRadio" value="H" id="dateTime" checked="checked" disabled="disabled" /><label for="dateTime">시간(일간)</label>
</div>
<div class="form-radio txt">
<input type="radio" name="prdSeRadio" value="D" id="dateDay" disabled="disabled" /><label for="dateDay">일(주간)</label>
</div>
<div class="form-radio txt">
<input type="radio" name="prdSeRadio" value="M" id="dateMonth" disabled="disabled" /><label for="dateMonth">주(월간)</label>
</div>
<div class="form-radio txt">
<input type="radio" name="prdSeRadio" value="Y" id="dateYear" disabled="disabled"/><label for="dateYear">월(연간)</label>
</div>
</div>
</div>
</td>
</tr>우선 구분 할 수 있는 값으로 value 와 id 값을 주었다.
그리고 아래쪽에 달력을 움직일 수 있는 jquery 함수 써줌.
$(".daterangepicker-field").daterangepicker({
forceUpdate: true,
minDate: moment().subtract(1, 'years'),
locale: ko
},
function (startDate, endDate, period) {
$(this).val(startDate.format('LL') + ' ~ ' + endDate.format('LL'));
이렇게 함수를 사용했으나 radio 버튼을 움직이게 하기위해서 어떤 값으로 구분을 해줘야 할 지 몰랐다. ㅜㅜ
$(".daterangepicker-field").daterangepicker({
forceUpdate: true,
minDate: moment().subtract(1, 'years'),
locale: ko
},
function (startDate, endDate, period) {
$(this).val(startDate.format('LL') + ' ~ ' + endDate.format('LL'));
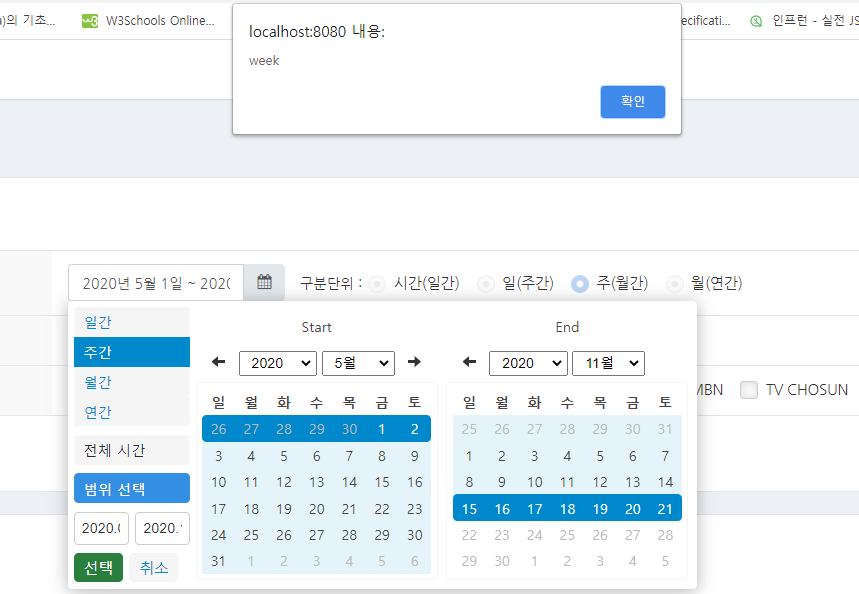
alert(period); //period값이 무엇인지 알기위해 alert창을 띄웠다.
호옹이! 그러자 period안에 값이 보였다. 주간으로 선택해서 week로 받았네 월간 누르니까 month로 alert창이 떴다.!
그럼 이 값으로 datepicker가 구분해주고 있으니 나도 라디오버튼 움직이는 것을 저 값으로 해야겠다.!
swich문 사용.. 방법 찾아보았다. coding-factory.tistory.com/380 여기 참고해서. (스위치문도 못쓰는 등신입니다.)
<!-- Switch문 문법 -->
//문법
switch(변수){
case 값1 :
실행문;
break;
case 값2 :
break;
case 값3 :
break;
default :
실행문;
}
//사용법
char input='A';
switch(input){
case 'A' :
printf("input의 값은 A");
break;
case 'B' :
printf("input의 값은 B");
break;
default :
printf("input의 값은 A과 B가 아닙니다~")
}
ㄴ switch이렇게 쓴다. switch switch switch switch !!!!
function (startDate, endDate, period) {
$(this).val(startDate.format('LL') + ' ~ ' + endDate.format('LL'));
alert(period);
switch (period) {
case 'day' :
$('#dateTime').prop('checked',true);
break;
case 'week' :
$('#dateDay').prop('checked',true);
break;
case 'month' :
$('#dateMonth').prop('checked',true);
break;
case 'year' :
$('#dateYear').prop('checked',true);
break;
default :
alert('period error');
break;
}
}이렇게 써주었다. 그러니까 라디오 버튼이 움직였다.!!!!! 야호
그런데 처음에 attr( ) 함수를 써주었다. 그러니까 안움직였다. 움직이긴 하는데 사용자가 라디오 버튼을 눌렀을경우 다시 움직여지지 않음.. ㅠㅠ 그래서 저렇게 사용해주었다.
attr( ) 과 prop( ) 함수의 차이점은 무엇이었을까~~?
m.blog.naver.com/deersoul6662/221787796534
prop(), attr()의 차이
jQuery를 통해서 화면을 구성하고, selector를 통해 선택한 요소의 속성을 지정하거나 가져와야 할 경우...
blog.naver.com
사슴선생님의 가르침을 받았다. ! 강해졌다!!
|
.attr()을 통해서는 element가 가지는 속성값이나 정보를 조회(style, src, rowspan 등)하거나 세팅하는 형식, .prop()을 통해서는 element가 가지는 실제적인 상태(활성화, 체크, 선택여부 등)를 제어하는 업무 |
달빛선생님의 가르침을 받았다. 강해졌다!!
'개발자 일기' 카테고리의 다른 글
| 개발공부 계획 (0) | 2020.11.20 |
|---|---|
| 끄적끄적 일기 (0) | 2020.11.20 |
| [회사업무]svn에서 프로젝트 check out 후 환경설정 (0) | 2020.08.20 |
| 개발트리 (0) | 2020.08.15 |
| 2020-08-07 (0) | 2020.08.08 |
